إخواني الكرام كيف حالكم اليوم إن شاء الله تكونوا بألف خير
اليوم بإذن الله سأقدم لكم إضافة مميزة وجديدة تخص قائمة منسدلة جميلة تخص بعض مواقع الشبكات الإجتماعية
لكن أرى انه يمكن إستعمالها لأغراض أخرى مثلا لعرض الصفحات الرئيسية للمدونة
فقط غير الأيقونات وتكون إنتهيت 🙂
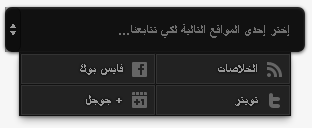
صورة من الإضافة
هذا شكلها بعد الضغط عليها وتكون في البداية هكذا
إضافة مميزة وكما قلت يمكن إستخدامها لأغراض أخرى كما ذكرت في البداية
لتركيب هذه الإضافة في مدونتك كل اللي عليك هو نسخ هذا الكود
<style>
/**
* Pure CSS3 (with some data URI images for the social media icons) Drop Down Menu for Social Media Sharing
* Author: Taufik Nurrohman
* URL: https://plus.google.com/108949996304093815163/about
*/
.glossy-selectbox {
display:inline-block;
font:normal bold 13px Arial,Sans-Serif;
position:relative;
width:300px;
background-color:#111;
text-align:right;
/* CSS3 Browser */
background-image:linear-gradient(top,rgba(255,255,255,.4) 0%,rgba(255,255,255,.2) 50%,rgba(255,255,255,0) 50%,rgba(255,255,255,.1) 100%);
/* IE only */
filter:progid:DXImageTransform.Microsoft.gradient(gradientType=0,startColorstr=’#333333′,endColorstr=’#111111′);
border-radius:7px;
box-shadow:inset 0 1px 1px 1px rgba(255,255,255,.1), 0 1px 3px rgba(0,0,0,.7);
}
.glossy-selectbox:before,
.glossy-selectbox:after {
content:””;
display:block;
width:0;
height:0;
border:3px solid transparent;
border-width:5px 3px;
border-bottom-color:#999;
position:absolute;
top:25%;
left:5px;
z-index:4;
}
.glossy-selectbox:after {
border-color:#999 transparent transparent;
top:auto;
bottom:25%;
}
.glossy-selectbox input {
display:block;
position:absolute;
top:0;
left:0;
bottom:0;
width:15px;
height:100%;
opacity:0;
z-index:10;
cursor:pointer;
}
.glossy-selectbox label {
display:block;
line-height:45px;
color:rgba(255,255,255,.5);
padding:0 15px;
transition:all 0s ease-out;
}
.glossy-selectbox label:before {
content:attr(data-default);
}
.glossy-selectbox label:after {
content:””;
display:block;
position:absolute;
top:0;
left:0;
bottom:0;
width:15px;
border-right:1px solid rgba(0,0,0,.4);
border-radius:0 7px 7px 0;
box-shadow:inset 1px 0 0 rgba(255,255,255,.1),-1px 0 0 rgba(255,255,255,.1);
}
.glossy-selectbox input:hover + label {
color:white;
}
.glossy-selectbox input:hover + label:after {
background-color:rgba(255,255,255,.04);
}
.glossy-selectbox ul {
margin:0 0;
padding:0 0;
position:absolute;
top:100%;
right:14px;
left:14px;
background-color:#222;
border:1px solid #111;
box-shadow:0 1px 2px rgba(0,0,0,.4),0 5px 7px -2px rgba(0,0,0,.4);
visibility:hidden;
opacity:0;
z-index:99;
}
.glossy-selectbox li {
margin:0 0;
padding:0 0;
list-style:none;
float:right;
width:50%;
display:inline;
}
.glossy-selectbox a {
display:block;
position:relative;
color:#999;
text-decoration:none;
text-shadow:0 0 2px black;
line-height:30px;
border-top:1px solid #111;
border-left:1px solid #111;
padding:0 32px 0 15px;
box-shadow:inset 0 0 0 1px #333;
/* Opera note: An unstable box shadow will appear if you don’t define the border radius less than 1 pixel. Weird! */
border-radius:1px;
}
.glossy-selectbox a:nth-child(even) {
border-left-width:0;
}
.glossy-selectbox a:before {
content:””;
display:block;
width:16px;
height:16px;
position:absolute;
top:7px;
right:7px;
background-color:transparent;
background-repeat:no-repeat;
background-position:50% 0;
}
.glossy-selectbox a:hover:before {
background-position:50% 100%;
}
.glossy-selectbox .social-rss:before {background-image:url(‘data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAgCAYAAAAbifjMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2RpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDozQjE4MjgwMzAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDozQjE4MjgwMjAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1IFdpbmRvd3MiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCNTQ1NjQ2NjBCMDNFMTExOEFFNUMxQUI0QURFQTMyOCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PlHzXt4AAAFnSURBVHja7JTPRwRxGIdnttQxomujRHQtJZZNLHWK9Ce0HaI/oGN0iOgUaXTqkE2H1Cl1qUvs2lXq0nFELBGdItb0vOv98pra3WyHLjM85vWddz7z/prXj+PY+8vlFwoFUajDPXzAFZzCY7uXwzD0Mmp3wThkYQMe4AmW2olkWjwbhRO4hcFWAj50wwQswB68GZ9puINcqwikBlU4h1UYhi2tiVz9cPmTiAjESgX2IQ/vsA4zUFPfHk1pqFkNpIgr+qVrGIEyTMGL+gzA4W+KKKGWtCvPsAif+ixru+OK2Kvh7hpHyfvMRLJjPrCZjEBeuoG1RMgicqD2ttbGtTjXLAWZyHkTiTjOamuPjN+cE3D5lkybZIxD4+xyvkjMR0OgCJNK0TgcGzuv96o5G3MCdXNo7bKx3Si/mrM+J7Csw1JT2zM/WFL425kfRVHHuyAIgsZP1PE+sG1M90G6D9J98N/74EuAAQBrM499eIKXUgAAAABJRU5ErkJggg==’)}
.glossy-selectbox .social-facebook:before {background-image:url(‘data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAgCAYAAAAbifjMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2RpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDozQjE4MjgwNzAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDozQjE4MjgwNjAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1IFdpbmRvd3MiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCNTQ1NjQ2NjBCMDNFMTExOEFFNUMxQUI0QURFQTMyOCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PvpkBkIAAACASURBVHjaYvz//z8DJYAxNTV1L5B2IkPvvlmzZjkzkamZAaaPiQiFziCXImEUQIwB+/BJspDgZKyhzcRAIcDnAkYc/P90c8F/fDZTzQXDwAAWchMQsgt2kGk5WB/jgwcPyHa+vLw82AV7oc4kFe+FeWG0PBgtD0bLg8FQHgAEGAA6pyme0xeFcQAAAABJRU5ErkJggg==’)}
.glossy-selectbox .social-twitter:before {background-image:url(‘data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAgCAYAAAAbifjMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2RpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDozQjM1NzQwMDAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDozQjM1NzNGRjAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1IFdpbmRvd3MiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCNTQ1NjQ2NjBCMDNFMTExOEFFNUMxQUI0QURFQTMyOCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Psm+fpUAAAClSURBVHjaYvz//z8DJYAFxkhLS7MHUl1QbhkQH8SladasWZgGAMEKIJZAYksS4wImJLYEDjbRBpAF8BnwHws+CcT2lLjADBo+FHnhLyUGvADiFKzpAAtgHPBYINmAj5RG4z5Ko7EGiN+RHY3V1dXXgJQeEK+BRhdR0cgIKw8ePnxIdMDJy8tj9YI9NJAwAoqoAmW0PBgtD0bLAyqVB0BAVnkAEGAAd3tFMviqyf8AAAAASUVORK5CYII=’)}
.glossy-selectbox .social-google:before {background-image:url(‘data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAgCAYAAAAbifjMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2RpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDozQjM1NzQwNDAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDozQjM1NzQwMzAzMUUxMUUxQThDN0E3RjZBMzJBQUI2NiIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1IFdpbmRvd3MiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCNTQ1NjQ2NjBCMDNFMTExOEFFNUMxQUI0QURFQTMyOCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5MTEwQTQ2RjY1RkVFMDExODA0OEVBREIxOUJCOTU1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pha4bDUAAACFSURBVHjaYkxNTd3LwMDgxAABjED8nwEB8PH3zZo1y5kJSTOpAKyPiYFCwAJ1FgOaM4nms6D5kVTASLEXqBIGDDj8+B+Hv/9T1QVMaLYw4uD/p0sY/McTBvSNBVw2/6eJC0AG7CBTL1gfS3V1NRuR+R+dzwZzwWh5MFoejJYHw6I8AAgwAO50IMDSbJUlAAAAAElFTkSuQmCC’)}
.glossy-selectbox a:hover {
background-color:rgba(0,0,0,.2);
color:#ccc;
}
/* On click, then… */
.glossy-selectbox input:checked + label {
color:rgba(255,255,255,.4);
transition-duration:.4s;
}
.glossy-selectbox input:checked + label:before {
content:attr(data-focus);
}
.glossy-selectbox input:checked + label:after {
background-color:rgba(0,0,0,.2);
box-shadow:inset 1px 0 1px rgba(0,0,0,.4),-1px 0 0 rgba(255,255,255,.1);
}
.glossy-selectbox input:checked ~ ul {
visibility:visible;
opacity:1;
}
</style>
<div class=”glossy-selectbox”>
<input type=”checkbox”>
<label data-default=”:)إنطم إلينا الآن” data-focus=”…إختر إحدى المواقع التالية لكي تتابعنا”></label>
<ul>
<li><a class=”social-rss” href=”http://www.arabe-eye.com/” ta box-shadow:inset 1px 0 1px rgba(0,0,0,.4),-1px 0 0 rgba(255,255,255,.1);
}
.glossy-selectbox input:checked ~ ul {
visibility:visible;
opacity:1;
}rget=”_blank”>الخلاصات</a></li>
<li><a class=”social-facebook” href=”http://www.arabe-eye.com/” target=”_blank”>فايس بوك</a></li>
<li><a class=”social-twitter” href=”http://www.arabe-eye.com/” target=”_blank”>تويتر</a></li>
<li><a class=”social-google” href=”http://www.arabe-eye.com/” target=”_blank”>جوجل +</a>
</ul>
</div>
ثم ضعه في إضافة جديدة مع تغيير الروابط والعبارات بما يناسبك وتكون قد إنتهيت
أتمنى ان تعجبكم الإضافة بالتوفيق للجميع ودمتم في رعاية الله وحفظه